Итак глянул я твой код...
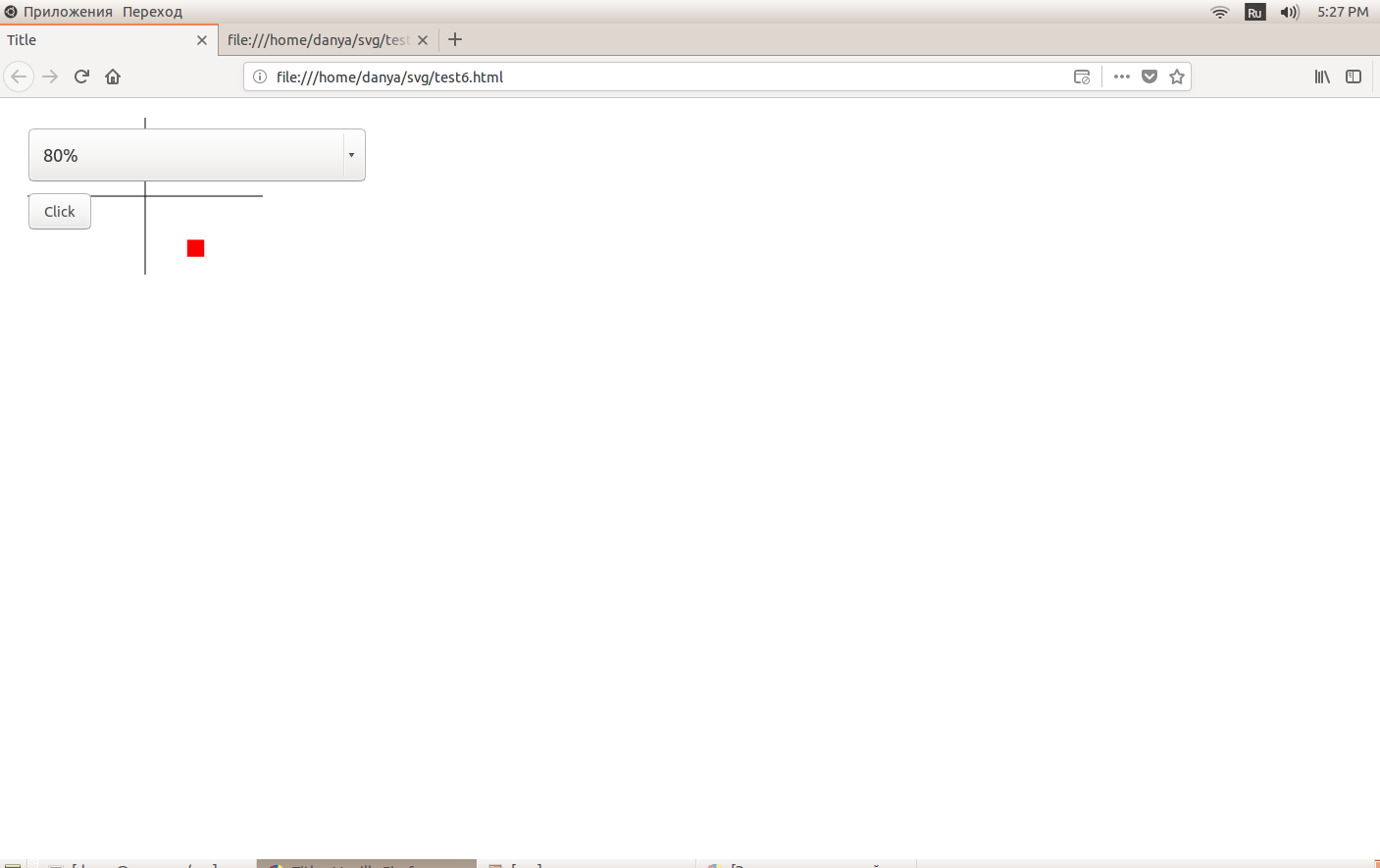
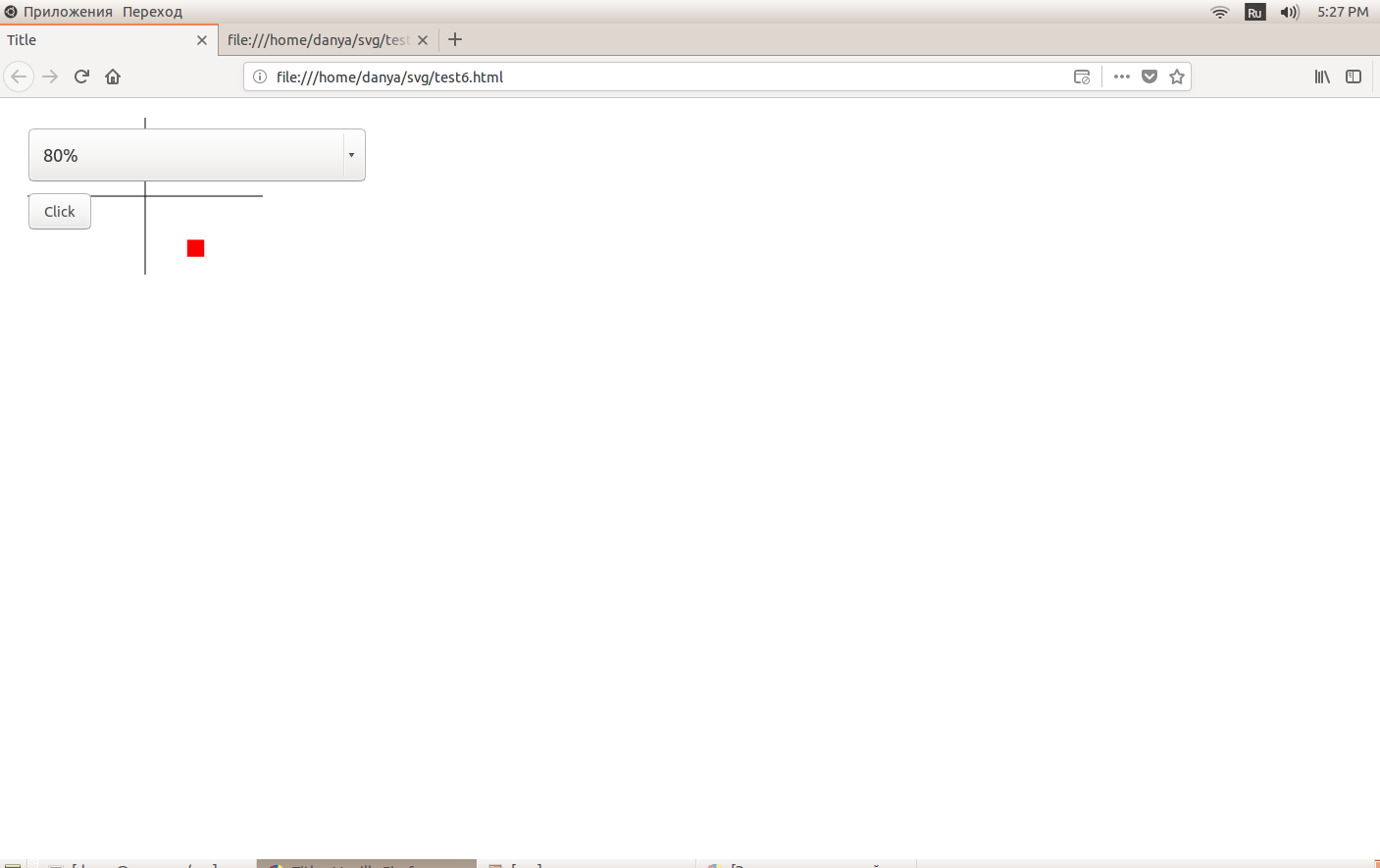
<svg
xmlns="http://www.w3.org/2000/svg" version="1.1" id="svg"
viewBox="0 0 1400 900" width="1400" height="900">
<!--
Примечание: Координаты для осей X и Y (0,0) рисунка c шагом 50px в экранной сетке X=700 (14*50px) Y=450 (9*50px)
-->
<foreignObject id="viewport" width="300" height="200">
<svg id="svgInner">
<line x1="0%" y1="50%" x2="100%" y2="50%" stroke-width="1" stroke="rgb(0,0,0)"></line>
<line x1="50%" y1="0%" x2="50%" y2="100%" stroke-width="1" stroke="rgb(0,0,0)"></line>
<circle
r="50"
cy="200"
cx="450"
style="fill:yellow;"/>
<rect
y="700"
x="950"
height="100"
width="100"
style="fill:red;">
</rect>
</svg>
</foreignObject>
<style>
.svg_production {
display: none;
}
</style>
-
<foreignObject x="30" y="30" width="400" height="200">
<select id="changeVp" xmlns="http://www.w3.org/1999/xhtml"
style="padding: 10px 5px; font-size: calc(4px + 1vw)">
<option>100%</option>
<option>80%</option>
<option>50%</option>
<option>30%</option>
<option disabled>--------------</option>
<option>1366x768</option>
<option>1024x768</option>
<option>768x576</option>
<option disabled>--------------</option>
<option value="https://cs8.pikabu.ru/post_img/big/2016/09/02/9/1472831579153858597.jpg">Тян для Козырева</option>
<option value="https://img3.goodfon.ru/wallpaper/nbig/4/d7/monica-bellucci-monika-3431.jpg">Тян для Одмина Одного Сайта</option>
<option value="https://ru.chatrandom.com/gay/">Любимый сайт Богдана Козырева</option>
</select>
<br/>
<button xmlns="http://www.w3.org/1999/xhtml" style="margin-top: 10px; padding: 5px 10px"
onclick="alert('Fuck you!')">Click
</button>
</foreignObject>
<script type="text/javascript"><![CDATA[
(() => {
let svg = document.getElementById('svg');
let svgInner = document.getElementById('svgInner');
let viewport = document.getElementById('viewport');
let orig_scr_w = svg.width.baseVal.value;
let orig_scr_h = svg.height.baseVal.value;
// переводим svg в "адаптивный" вид
svg.style.cssText = 'position: fixed;top:0;left:0;height:100%;width:100%';
viewport.style.cssText = 'position: fixed;top:0;left:0;height:100%;width:100%';
['viewBox', 'width', 'height'].map(attr => svg.removeAttribute(attr));
let shapes =
['circle', 'rect'] // какие элементы включаем в "адаптацию"
.reduce((base, cur) => base.concat(...document.getElementsByTagName(cur)), [])
.map(el => ({el, orig: el.cloneNode(false)}));
let sqrt = Math.sqrt(2);
let sq2 = Math.sqrt(Math.pow(orig_scr_w, 2) + Math.pow(orig_scr_h, 2));
let currentVp = '100%';
let currentDeg = '0';
let main = () => {
svgInner.style.position = 'relative';
svgInner.style.left = '50%';
svgInner.style.top = '50%';
svgInner.style.transform = 'translate(-50%, -50%)';
let {width, height} = viewport.getBBox();
if (currentVp.substr(-1) === '%') {
let newVp = currentVp.slice(0, -1);
svgInner.style.width = `${width * newVp / 100}px`;
svgInner.style.height = `${height * newVp / 100}px`;
} else {
let newVp = currentVp.trim().split('x');
svgInner.style.width = `${newVp[0].trim()}px`;
svgInner.style.height = `${newVp[1].trim()}px`;
}
setTimeout(() => {
shapes.forEach((todo) => {
let {el, orig} = todo;
w = svgInner.width.baseVal.value;
h = svgInner.height.baseVal.value;
console.log(w, h)
let sq1 = Math.sqrt(Math.pow(w, 2) + Math.pow(h, 2));
if (el.tagName === 'circle') {
el.r.baseVal.value = (orig.r.baseVal.value * sq1) / sq2;
el.cx.baseVal.value = (w * orig.cx.baseVal.value) / orig_scr_w;
el.cy.baseVal.value = (h * orig.cy.baseVal.value) / orig_scr_h;
}
if (el.tagName === 'rect') {
let a = ((sqrt * orig.height.baseVal.value * sq1) / sq2) / sqrt;
el.height.baseVal.value = a;
el.width.baseVal.value = a;
el.x.baseVal.value = (w * orig.x.baseVal.value) / orig_scr_w;
el.y.baseVal.value = (h * orig.y.baseVal.value) / orig_scr_h;
}
});
}, 30)
};
window.addEventListener('resize', main);
document.getElementById("changeVp").addEventListener("change", (event) => {
currentVp = event.target.value;
console.log(currentVp)
console.log(/^http/gim.test(currentVp))
if (/jpg$/gim.test(currentVp))
{
svg.style.backgroundImage = `url(${currentVp})`;
svgInner.style.visibility = 'hidden';
} else if (/^http/gim.test(currentVp))
{
var URL = currentVp;
var win = window.open(URL, "_blank");
} else{
svg.style.backgroundImage = '';
svgInner.style.visibility = 'visible';
main();
}
});
let itv = setInterval(()=>{
currentDeg++;
if (currentDeg>=360)
clearInterval(itv);
svgInner.style.transform = `translate(-50%, -50%) rotateY(${currentDeg}deg)`;
}, 55);
main();
})();
]]></script>
</svg>

В любом случае... ИМХО формально условия Конкурсного Задания в принципе Выполнены... 
Так что твоя Работа на конкурс Принимается. 
Текушая Таблица Результатов
1-ое место: trnj
2-ое место: -//-
3-е место: -//-
Конкурсное Жюри искренне поздравляет Многоуважаемого лидера trnj на данный момент весьма существенно опережаюшего остальных Участников 
Сообщение отредактировал T-800 Danya: 16.01.2020, 18:00:42
![]()

 Войти
Войти Регистрация
Регистрация




 Наверх
Наверх