Всем Привет! ![]()
Сегодня мне ВНЕЗАПНО повысили мой реальный почасовой рейт как Junior С++ Developer почти на 30% причем к тому же еще и с частичным перерасчетом выплат за прошлый месяц.
Соответственно ВНЕЗАПНО получив абсолютно нежданных ДЕНЕГ - Естественно, решил поделится ими с Сообществом ![]()
По сей причине и данный Конкурс ![]()
Итак условие задачки:
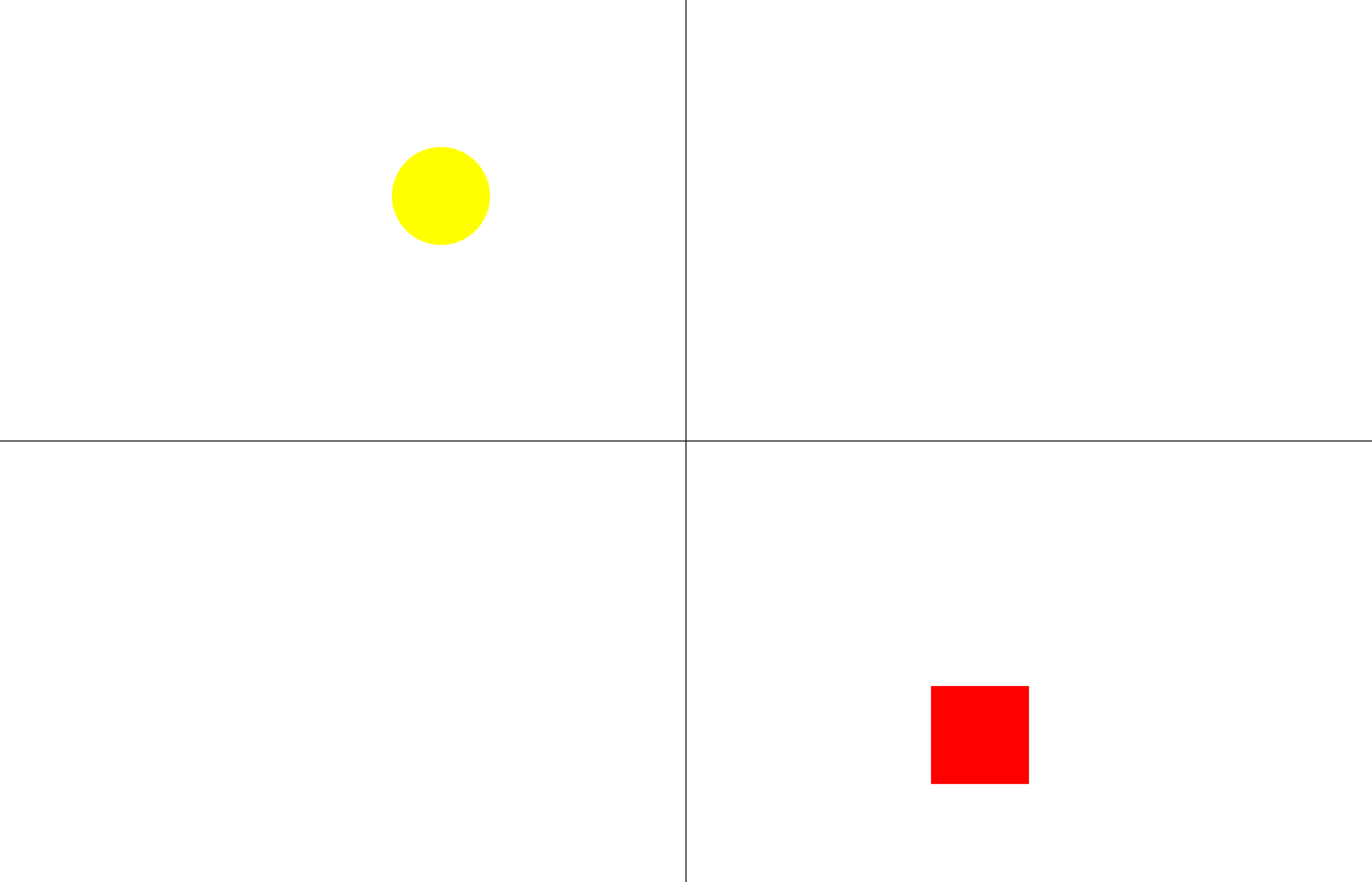
Написать код SVG файла c изображенными координатными прямыми X и У и двумя графическими объектами - кружком желтого цвета и квадратом красного, D кружка равен стороне А квадрата = 100px. Координаты центра кружка (x,y) = (-5,5) , Координаты центра квадрата (6,-6), единичный отрезок осей координат равен 50px (при разрешении экрана 1400px на 900px)
SVG должен быть адаптивным с реализованной возможностью вручную (используя выпадающий список) пропорционально изменять размеры выводимой картинки состоящей из осей координат и кружка с квадратом для различных разрешений экрана.
Призовой фонд: 10 000 тенге
Сроки проведения Конкурса - одна неделя: С 3 января года по 10 января включительно.
Подведение итогов: 11 января.
Сообщение отредактировал T-800 Danya: 03.01.2020, 22:40:31

 Войти
Войти Регистрация
Регистрация




 Наверх
Наверх