Твой ТИПА SVG файл
<svg xmlns:svg="http://www.w3.org/2000/svg" xmlns="http://www.w3.org/2000/svg" version="1.1" id="svg"
style="position: fixed;top:0;left:0;height:100%;width:100%;display: none;">
<!--
Примечание: Координаты для осей X и Y (0,0) рисунка c шагом 50px в экранной сетке X=700 (14*50px) Y=450 (9*50px)
-->
<line x1="0%" y1="50%" x2="100%" y2="50%" stroke-width="1" stroke="rgb(0,0,0)"></line>
<line x1="50%" y1="0%" x2="50%" y2="100%" stroke-width="1" stroke="rgb(0,0,0)"></line>
<circle id="circle1"
r="50"
cy="200"
cx="450"
style="fill:yellow;"/>
<rect id="rect2"
y="700"
x="950"
height="100"
width="100"
style="fill:red;"/>
<script type="text/javascript"><![CDATA[
const _0x5b25=['pow','circle1','getElementById','rect2','map','cloneNode','svg','block','forEach','innerWidth','documentElement','body','clientWidth','innerHeight','clientHeight','tagName','orig','baseVal','value','rect','height','width','dispatchEvent','resize','sqrt'];(function(_0xef930a,_0xf2def8){const _0x41a874=function(_0x42a006){while(--_0x42a006){_0xef930a['push'](_0xef930a['shift']());}};_0x41a874(++_0xf2def8);}(_0x5b25,0x95));const _0x4519=function(_0xef930a,_0xf2def8){_0xef930a=_0xef930a-0x0;let _0x41a874=_0x5b25[_0xef930a];return _0x41a874;};let orig_scr_w=0x578;let orig_scr_h=0x384;let sq2=Math[_0x4519('0x0')](Math[_0x4519('0x1')](orig_scr_w,0x2)+Math[_0x4519('0x1')](orig_scr_h,0x2));let shapes=[document['getElementById'](_0x4519('0x2')),document[_0x4519('0x3')](_0x4519('0x4'))][_0x4519('0x5')](_0x3b9969=>({'el':_0x3b9969,'orig':_0x3b9969[_0x4519('0x6')](![])}));window['addEventListener']('resize',function(_0x42b6bd){document[_0x4519('0x3')](_0x4519('0x7'))['style']['display']=_0x4519('0x8');shapes[_0x4519('0x9')](_0x1543ed=>{let _0x55c22c=window[_0x4519('0xa')]||document[_0x4519('0xb')]['clientWidth']||document[_0x4519('0xc')][_0x4519('0xd')];let _0x59ed7f=window[_0x4519('0xe')]||document[_0x4519('0xb')][_0x4519('0xf')]||document[_0x4519('0xc')][_0x4519('0xf')];let _0x5e3fe4=Math[_0x4519('0x0')](Math[_0x4519('0x1')](_0x55c22c,0x2)+Math[_0x4519('0x1')](_0x59ed7f,0x2));if(_0x1543ed['el'][_0x4519('0x10')]==='circle'){_0x1543ed['el']['r']['baseVal']['value']=_0x1543ed[_0x4519('0x11')]['r'][_0x4519('0x12')][_0x4519('0x13')]*_0x5e3fe4/sq2;_0x1543ed['el']['cx'][_0x4519('0x12')]['value']=_0x55c22c*_0x1543ed['orig']['cx'][_0x4519('0x12')][_0x4519('0x13')]/orig_scr_w;_0x1543ed['el']['cy'][_0x4519('0x12')][_0x4519('0x13')]=_0x59ed7f*_0x1543ed[_0x4519('0x11')]['cy'][_0x4519('0x12')][_0x4519('0x13')]/orig_scr_h;}if(_0x1543ed['el'][_0x4519('0x10')]===_0x4519('0x14')){let _0x56c4f6=Math[_0x4519('0x0')](0x2)*_0x1543ed[_0x4519('0x11')][_0x4519('0x15')][_0x4519('0x12')][_0x4519('0x13')]*_0x5e3fe4/sq2/Math[_0x4519('0x0')](0x2);_0x1543ed['el']['height'][_0x4519('0x12')][_0x4519('0x13')]=_0x56c4f6;_0x1543ed['el'][_0x4519('0x16')][_0x4519('0x12')][_0x4519('0x13')]=_0x56c4f6;_0x1543ed['el']['x'][_0x4519('0x12')]['value']=_0x55c22c*_0x1543ed[_0x4519('0x11')]['x']['baseVal']['value']/orig_scr_w;_0x1543ed['el']['y'][_0x4519('0x12')]['value']=_0x59ed7f*_0x1543ed['orig']['y'][_0x4519('0x12')][_0x4519('0x13')]/orig_scr_h;}});});window[_0x4519('0x17')](new Event(_0x4519('0x18')));
]]></script>
</svg>
Виюеры не открывают от слова вообще...


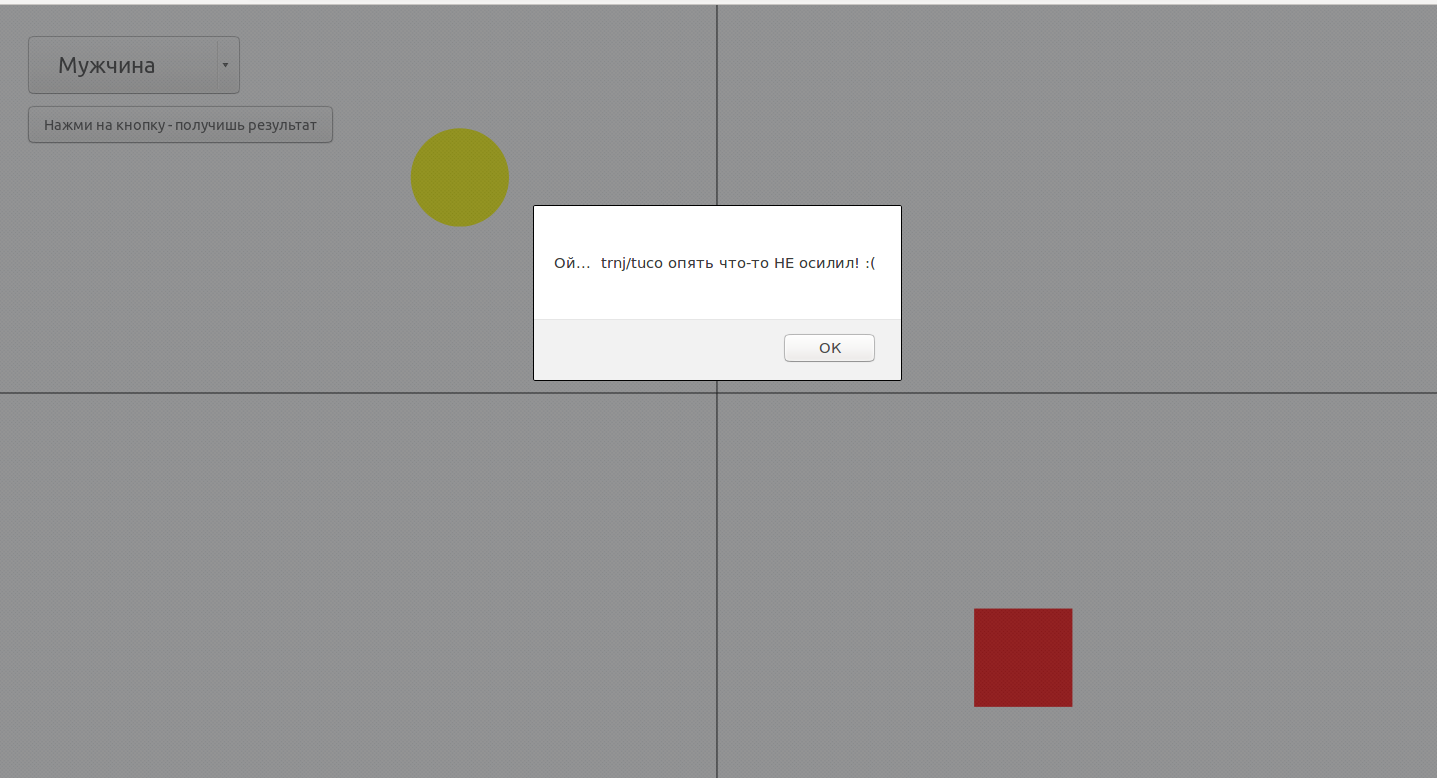
Сделай нормальный SVG, интегрируй в него элементы Управления, проверь файл хотя бы в Inkscape и тогда только...
Что-то Выкладывай... ![]()
Сообщение отредактировал T-800 Danya: 13.01.2020, 16:06:51

 Войти
Войти Регистрация
Регистрация




 Наверх
Наверх