Вы что действительно задались целью подтвердить Справедливость народной Мудрости про Плохого Танцора
Нет не собираюсь, у вас тоже нет пока ни одного готового проекта, а значит вы тоже не очень в IT... , а у меня есть готовые проекты, просто то что я делаю оно никому не нужно, когда достигните своей цели, то поймёте что это никому не надо было, и зря убили время, итд. Я не обязан никому ничего доказывать, если вы ещё не поняли, я просто убиваю тут время, ну и я просто хотел делать веб-сайты лично для своей души, потому-что у меня сейчас совсем другая профессия, никак не связана с IT, да и у нас тут мало вакансии в области IT, на данный момент из ~1.707.000 вакансий, в области IT всего - ~67 тыщ вакансий. Я два экзамана провалил в колледже, поэтому трудно устроится без образования в области IT, до колледжа я посещал универ как гость, чтобы поступить в уни, нужно пройти абитур (3 года длиться подготовка в универ), короче в колледже я не сдал: предмет "методы разработки ПО" (по этому предмету у многих тройка, студенты просят подсказки во время экзаменов) там пудряд мозги, допустим рассказывают про каскадную модель (Watelfall model), AGILE, обязательно нужно знать наизусть и понимать все паттерны (Design Patterns), ER-модель, модель базы данных, блок схема, UML диаграмму, нужно уметь писать грамотно в word'е концепцию проекта/продукта, уметь пользоваться ms visio, dia, или ещё что-нибудь такого рода, уметь пользоваться ms project или openproj, понимать диаграмму ганта. А второй предмет который я провалил, это Information and communcations technology - там нужно знать сетевую модель, разные протоколы (TCP, IP, UDP, итд), знать bash, уметь писать скрипты sh, уметь подключать учительский сетевой принтер и напечатать из OpenOffice что-нибудь типа Hello World, уметь назначать права на папки, установить apache, php настроить виртуальную машину и линукс так, чтобы виртуалка стала веб сервером, и чтобы другой студент мог обратиться к вебстранице, ubuntu мы тогда не изучали, мы изучали OpenSUSE, CentOS графический интерфейс не приветствовался (ну максимум Midnight Commander разрешён) - так-как на Windows устанавливается PuTTY и работать нужно через PuTTY с линуксом, нужно пользоваться только командным интерпретатором, уметь работать с vi, уметь пользоваться командами линукс, уметь обновлять линукс, уметь скачивать и устанавливать пакеты, уметь вычислять маску. Да и всё равно после оканчания колледжа, многие студенты устраиваются не по своей профессии.
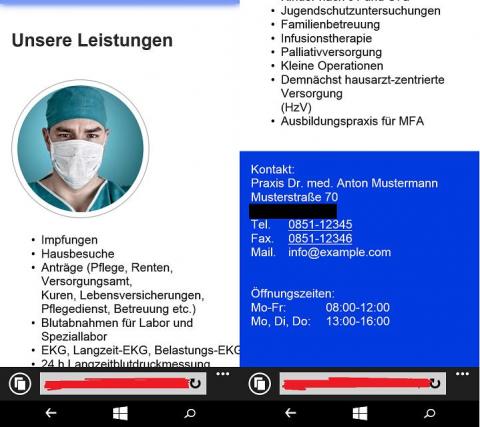
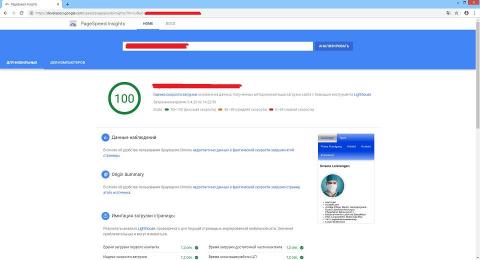
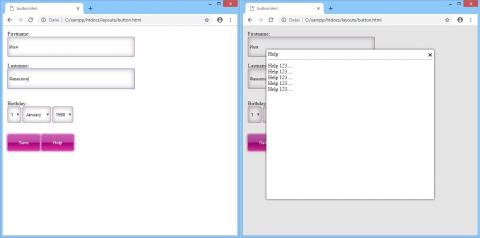
P.S. Да я рад своим сайтом который я несколько месяцев назад сделал  , гугл даёт ему 100% по скорости для мобильной версии, я не вставляю всю эту шнягу типа jQuery, Mootools, не использую гуглские шрифты, различные иконки для сайта у меня в формате SVG или как спрайт (все иконки в одном png), использую ленивую загрузку (lazy load) для изображений, а также использую service worker для кэширования, тени и фон программирую в CSS3 спомощью box-shadow и linear-gradient/radial-gradient, я видел у нас тут один веб дизайнер использует Bootstrap, гугл даёт низкую оценку такому сайту так-как там много библиотек (css, js), шрифты..., а оценка сказывается на поиске, чем выше очков даёт гугл, тем выше рейтинг сайта, тем выше сайт в результате поиска. У многих ещё старый интернет, и никакой тут CDN не поможет, если сайт за 5-10 сек не загрузиться, на него просто не зайдут больше.
, гугл даёт ему 100% по скорости для мобильной версии, я не вставляю всю эту шнягу типа jQuery, Mootools, не использую гуглские шрифты, различные иконки для сайта у меня в формате SVG или как спрайт (все иконки в одном png), использую ленивую загрузку (lazy load) для изображений, а также использую service worker для кэширования, тени и фон программирую в CSS3 спомощью box-shadow и linear-gradient/radial-gradient, я видел у нас тут один веб дизайнер использует Bootstrap, гугл даёт низкую оценку такому сайту так-как там много библиотек (css, js), шрифты..., а оценка сказывается на поиске, чем выше очков даёт гугл, тем выше рейтинг сайта, тем выше сайт в результате поиска. У многих ещё старый интернет, и никакой тут CDN не поможет, если сайт за 5-10 сек не загрузиться, на него просто не зайдут больше.

 Войти
Войти Регистрация
Регистрация



 Наверх
Наверх