Привет всем.
Я уже пишу сайты давно на PHP и ASP!
Но вот вчера что само интересно я столкнулся с удивительным смещением сайта хе хе
писав сайт своему клиенту я увидел что у меня блог на сайте не начинает отображаться с самого верху!
я долго решал этот вопрос но нашел в чем причина но не понял как исправить её
когда я в коде ставлю include то сразу сдвиг сайта и сам код в браузере не корректно отображается
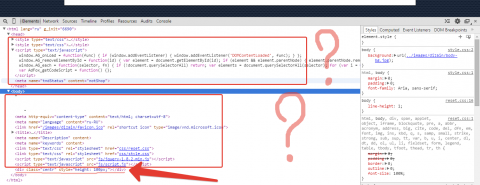
а тот <div> который я создал каким то образом залез в <head> или наоборот <head> в bodu очень странно скрины ниже


я начел отключать все include на удивление сайт стал отображаться как полагается.


потом решил без include все в 1 файле HTML&PHP написать вместе тоже все тип топ.
Вопрос как понимать этот сдвиг и как от него избавиться ведь писать сайт без include это же кошмар как много кода на одном файле
кому интересно вот код
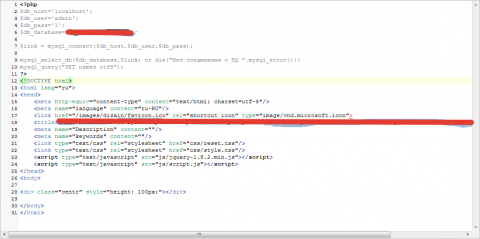
с include
<?php
include("include/db_connect.php");
?>
<!DOCTYPE html>
<html lang="ru">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<meta name="language" content="ru-ru"/>
<link href="/images/дизайн/favicon.ico" rel="shortcut icon" type="image/vnd.Майкрософт.значок">
<title>Главная</title>
<meta name="Description" content=""/>
<meta name="keywords" content=""/>
<link type="text/css" rel="stylesheet" href="css/reset.css"/>
<link type="text/css" rel="stylesheet" href="css/style.css"/>
<script type="text/javascript" src="js/jquery-1.8.2.мин.js"></script>
<script type="text/javascript" src="js/script.js"></script>
</head>
<body>
<div class="centr" style="height: 100px;"></div>
</body>
</html>
в браузере с include
<html lang="ru" g_init="6690"><head><style type="text/css">объект[width="990"][height="206"], object[width="982"][height="150"], object[width="980"][height="250"], object[width="980"][height="100"], object[width="951"][height="90"], object[width="950"][height="90"], object[width="950"][height="150"], object[width="940"][height="120"], object[width="900"][height="90"], object[width="900"][height="68"], object[width="900"][height="150"], object[width="900"][height="100"], object[width="880"][height="80"], object[width="850"][height="83"], object[width="850"][height="100"], object[width="800"][height="90"], object[width="800"][height="200"], object[width="800"][height="128"], object[width="770"][height="100"], object[width="760"][height="90"], object[width="758"][height="93"] { display: none!важно; }
.skyAd, .skyAdd, .skyAdvert, .skyAdvert2, .skyCraper_bannerLong, .skyCraper_bannerShort, .sky_ad_top, .sky_scraper_ad, .skyjobsadtext, .небоскреб-ad, .skyscraper_ad, .skyscraper_bannerAdHome, .skyscraper_banner_ad, .sl-art-ad-midflex, .sl-header-ad, .sl_admarker, .sleekadbubble, .slideAd, .slide_ad, .sliderad { display: none!важно; }
.слайд-шоу-ad, .слайд-шоу-ad-wrapper, .слайд-шоу-объявления .слайд-шоу-объявления-внимание, .slideshowAd, .slideshow_ad_300, .slideshow_ad_note, .slot_728_ad, .slot_integrated_ad, .slpBigSlimAdUnit, .slpSquareAdUnit, .sm-ad, .smAdText_r, .sm_ad, .маленький-ad-Заголовок .малого объявлений .smallAdContainer, .smallAdvertisments, .smallSkyAd1, .smallSkyAd2 { display: none!важно; }
.small_ad_bg, .small_ads, .smallad, .smallad-влево .smalladblock, .smalladscontainer, .smalladword, .smallbutton-рекламы, .smallsideadpane, .smallsponsorad, .smart_ads_bom_title, .sml-item-ad, .sn-ad-300 x 250, .snarcy-ad, .социально-ad, .softronics-ad, .southad, .sp-ad, .spLinks, .spaceAdds { display: none!важно; }
"окно".AG_each = function(selector, fn) { if (!документ.querySelectorAll) return; var elements = документ.querySelectorAll(селектор); for (var i = 0; i < элементы.length; i++) { fn(elements[i]); }; };
var AdFox_getCodeScript = function() {};</script><meta name="tndStatus" content="notShop"></head><body>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="language" content="ru-ru">
<link href="/images/дизайн/favicon.ico" rel="shortcut icon" type="image/vnd.Майкрософт.значок">
<title>Главная</title>
<meta name="Description" content="">
<meta name="keywords" content="">
<link type="text/css" rel="stylesheet" href="css/reset.css">
<link type="text/css" rel="stylesheet" href="css/style.css">
<script type="text/javascript" src="js/jquery-1.8.2.мин.js"></script>
<script type="text/javascript" src="js/script.js"></script>
<div class="centr" style="height: 100px;"></div>
</body></html>
без include
<!DOCTYPE html> <html lang="ru"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"/> <meta name="language" content="ru-ru"/> <link href="/images/дизайн/favicon.ico" rel="shortcut icon" type="image/vnd.Майкрософт.значок"> <title></title> <meta name="Description" content=""/> <meta name="keywords" content=""/> <link type="text/css" rel="stylesheet" href="css/reset.css"/> <link type="text/css" rel="stylesheet" href="css/style.css"/> <script type="text/javascript" src="js/jquery-1.8.2.мин.js"></script> <script type="text/javascript" src="js/script.js"></script> </head> <body> <div class="centr" style="height: 100px;"></div> </body> </html>
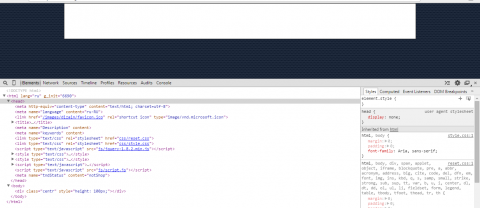
в браузере без include
<html lang="ru" g_init="6690"><head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="language" content="ru-ru">
<link href="/images/дизайн/favicon.ico" rel="shortcut icon" type="image/vnd.Майкрософт.значок">
<title>Главная</title>
<meta name="Description" content="">
<meta name="keywords" content="">
<link type="text/css" rel="stylesheet" href="css/reset.css">
<link type="text/css" rel="stylesheet" href="css/style.css">
<script type="text/javascript" src="js/jquery-1.8.2.мин.js"></script><style type="text/css">объект[width="990"][height="206"], object[width="982"][height="150"], object[width="980"][height="250"], object[width="980"][height="100"], object[width="951"][height="90"], объект[width="950"][height="90"], object[width="950"][height="150"], object[width="940"][height="120"], object[width="900"][height="90"], embed[width="240"][height="250"], embed[width="240"][height="150"], embed[width="220"][height="250"], embed[width="215"][height="359"], embed[width="212"][height="300"], embed[width="210"][height="270"], embed[width="200"][height="500"], embed[width="200"][height="400"], embed[width="200"][height="300"], embed[width="200"][height="250"], embed[width="200"][height="230"], embed[width="180"][height=
.объявления-плеер-03, .объявления-popup-углу .объявления-пост .ads-после закрытия .объявления-пост-полная, .объявления-профиль .объявления-прямоугольник, .объявления-право, .объявления-право-мин, .объявления-поворот, .объявления скроллер-поле .объявления-боковой панели .объявления-sidebar-boxad, .объявления-single, .объявления-сайт,
"окно".AG_removeElementById = function(id) { var element = "документ".getElementById(id); if (element && element.parentNode) { элемент.parentNode.removeChild(element); }};
"окно".AG_each = function(selector, fn) { if (!документ.querySelectorAll) return; var elements = документ.querySelectorAll(селектор); for (var i = 0; i < элементы.length; i++) { fn(elements[i]); }; };
var AdFox_getCodeScript = function() {};</script><meta name="tndStatus" content="notShop">
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="language" content="ru-ru">
<link href="/images/дизайн/favicon.ico" rel="shortcut icon" type="image/vnd.Майкрософт.значок">
<title>ТАБЫС КОНСАЛТИНГ || Бухгалтерское сопровождение предприятий малого и среднего бизнеса в Алматы. Юридическая компания в Алматы. - Главная</title>
<meta name="Description" content="">
<meta name="keywords" content="">
<link type="text/css" rel="stylesheet" href="css/reset.css">
<link type="text/css" rel="stylesheet" href="css/style.css">
<script type="text/javascript" src="js/jquery-1.8.2.мин.js"></script>
<script type="text/javascript" src="js/script.js"></script>
<div class="centr" style="height: 100px;"></div>
</body></html>

 Войти
Войти Регистрация
Регистрация



 Наверх
Наверх






